






Adobe XD – Experience Design
Rs 4,999 – Rs 149,999
Design at the speed of thought.
Built from the ground up with performance top of mind, Adobe XD helps you craft prototypes that look and feel like the real thing, so you can communicate your design vision and maintain alignment across your team efficiently.
-
PKR
-
USD
-
SAR
Adobe XD: Revolutionizing Experience Design
Introduction to Adobe XD
Adobe XD (Experience Design) is an all-in-one solution for UI/UX designers, offering an innovative platform to design, prototype, and share user experiences for websites, mobile apps, and more. Renowned for its intuitive interface and robust features, Adobe XD is a favorite among designers and developers globally.
Available with genuine license variants, including activated versions for Windows and macOS, Adobe XD ensures a seamless design workflow. Whether you’re a seasoned designer or just starting, Adobe XD offers the tools you need to create exceptional digital experiences.
Key Features of Adobe XD
- Intuitive Design Interface
Adobe XD boasts an easy-to-navigate interface tailored for creating professional-quality designs with minimal learning curve. The drag-and-drop functionality, customizable artboards, and powerful vector editing tools make it a designer’s delight. - Responsive Design Capabilities
Design experiences for multiple screen sizes effortlessly. With Adobe XD, you can create adaptive designs that look stunning on desktops, tablets, and smartphones. - Interactive Prototyping
Move beyond static designs with Adobe XD’s prototyping tools. Link artboards, add transitions, and simulate user interactions to visualize and refine user experiences in real time. - Collaboration Features
Adobe XD facilitates team collaboration with cloud-based sharing, commenting, and co-editing features. Collaborate with stakeholders and clients to streamline the design process. - Third-Party Integrations
The platform supports integrations with popular tools like Slack, Trello, Jira, and Adobe Creative Cloud apps, enhancing your productivity and workflow efficiency. - Plugins and Extensions
Enhance Adobe XD’s functionality with a wide range of plugins, from design utilities to data import/export tools. Plugins allow you to automate repetitive tasks and expand XD’s capabilities.
Why Choose Adobe XD?
1. Seamless Prototyping to Development Workflow
With Adobe XD, you can export designs directly to React Native and other platforms, enabling a smooth transition from design to development. This feature reduces errors and ensures designs translate perfectly into code.
2. Cross-Platform Availability
Whether you’re working on Windows or macOS, Adobe XD provides consistent performance. It supports multiple formats, making it easy to open and edit files across devices.
3. Online Collaboration Tools
In Pakistan, where remote work is becoming increasingly popular, Adobe XD’s online collaboration tools are a game-changer. Reviewers and collaborators can comment directly on shared prototypes, making it easier to gather feedback and implement changes.
4. Cost-Effective for Professionals and Teams
Purchasing Adobe XD online offers value for money, especially with genuine license options. Teams can use its collaboration features to save time and resources, making it a practical choice for design studios and enterprises.
Use Cases of Adobe XD
1. Website Design
Create stunning, responsive websites with Adobe XD. Use its drag-and-drop components, reusable symbols, and grid systems to craft pixel-perfect layouts that enhance user engagement.
2. Mobile App Design
Design mobile apps with real-time previews on devices. Prototyping tools allow you to mimic app interactions like swiping, scrolling, and tapping, ensuring a seamless user experience.
3. UI/UX Design
Adobe XD is specifically built for UI/UX designers. From wireframing to high-fidelity designs, it offers everything you need to develop and test user interfaces and experiences.
4. Prototyping Interactive Animations
Adobe XD allows designers to add animations, transitions, and effects to their designs, making it easier to communicate ideas to clients and stakeholders.
5. Collaboration on Design Projects
Teamwork is simplified with Adobe XD’s co-editing and sharing capabilities. Teams can work on the same file simultaneously and track changes effortlessly.
How to Buy Adobe XD in Pakistan?
For professionals and organizations in Pakistan, purchasing Adobe XD is now easier than ever. At AppleComputersPK.com, you can access genuine Adobe XD licenses for Windows and macOS at competitive prices. Choose from:
- Genuine License Keys: Ideal for individual users who need reliable and secure software.
- Activated Licenses for Windows/MacOS: Get pre-activated versions for hassle-free installation and use.
Popular Adobe XD License Options:
- Single User License
Perfect for freelancers or individual designers working on multiple projects. - Team License
Designed for design studios and agencies, this license facilitates teamwork with collaborative features. - Enterprise License
Tailored for large organizations, this option offers advanced collaboration, enhanced security, and seamless integration with enterprise systems.
Adobe XD and React Native Integration
One of the standout features of Adobe XD is its capability to export designs to React Native. This integration bridges the gap between designers and developers, ensuring that:
- Designs are accurately translated into code.
- Time is saved in the development process.
- Collaborative efforts between teams are streamlined.
For developers and designers looking to create high-quality mobile apps, this feature is a must-have.
Adobe XD Pricing in Pakistan
With a variety of options available, Adobe XD’s pricing is flexible and caters to different user needs. The cost varies depending on the license type, but competitive pricing ensures it’s accessible to both professionals and small teams. Visit the product page here for the latest deals.
Why Buy Adobe XD from AppleComputersPK.com?
- Authentic Licenses: All Adobe XD products are 100% genuine and secure.
- Affordable Prices: Competitive rates for both individual and enterprise licenses.
- Reliable Support: Expert customer service ensures smooth installation and troubleshooting.
- Quick Delivery: Get your license delivered digitally for immediate use.
- Flexible Payment Options: Multiple payment options make it easy to purchase online.
Conclusion
Adobe XD Experience Design is a revolutionary tool for UI/UX designers, offering unparalleled capabilities for designing, prototyping, and collaborating. With genuine licenses for Windows and macOS available at AppleComputersPK.com, you can unlock the full potential of this powerful tool. Whether you’re designing websites, apps, or digital products, Adobe XD is your ultimate companion for creating exceptional user experiences.
Explore Adobe XD now and transform your design workflow! Visit AppleComputersPK.com to make your purchase today.
Adobe XD – Experience Design
Media Encoder. Rock solid rendering.
Get Started with Adobe Experience Design XD
.
Artwork by Gleren Meneghin
Get started using Adobe XD, the powerful platform for creating user experiences — all at the speed of thought. In this introductory tutorial with Dani Beaumont, you’ll take a look at building and previewing your first project with XD in five easy steps.
Introduction to design.
In this introductory tutorial with Dani Beaumont, you’ll use a practice file to build your first project with XD.
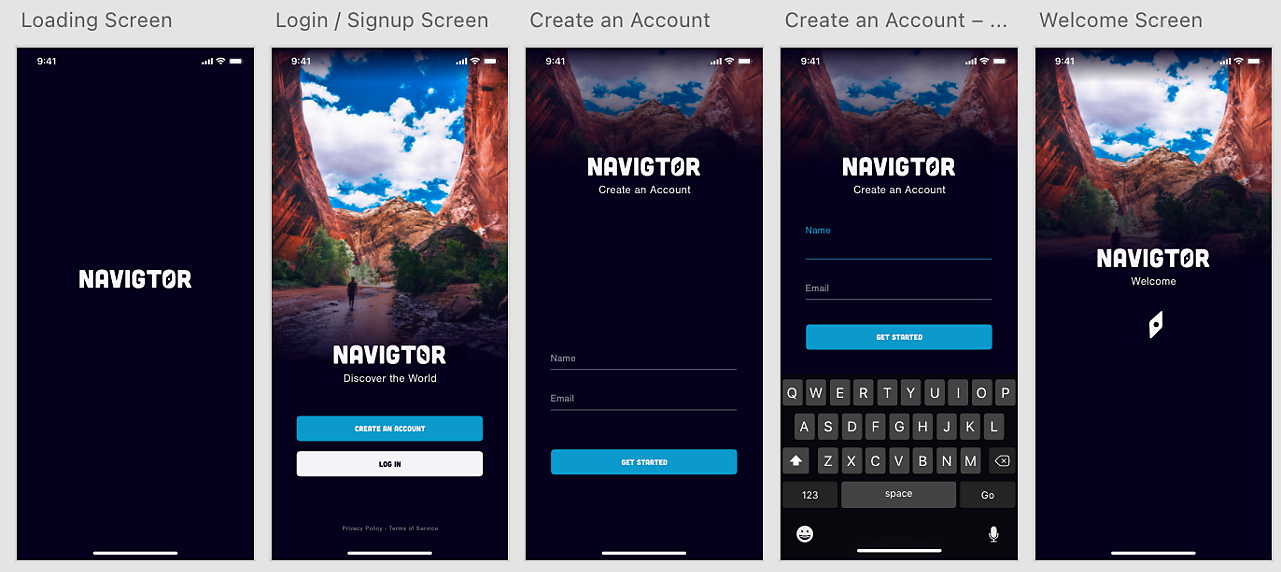
Step 01: Create and style an artboard.
Create an artboard leveraging popular device sizes and add images and text.
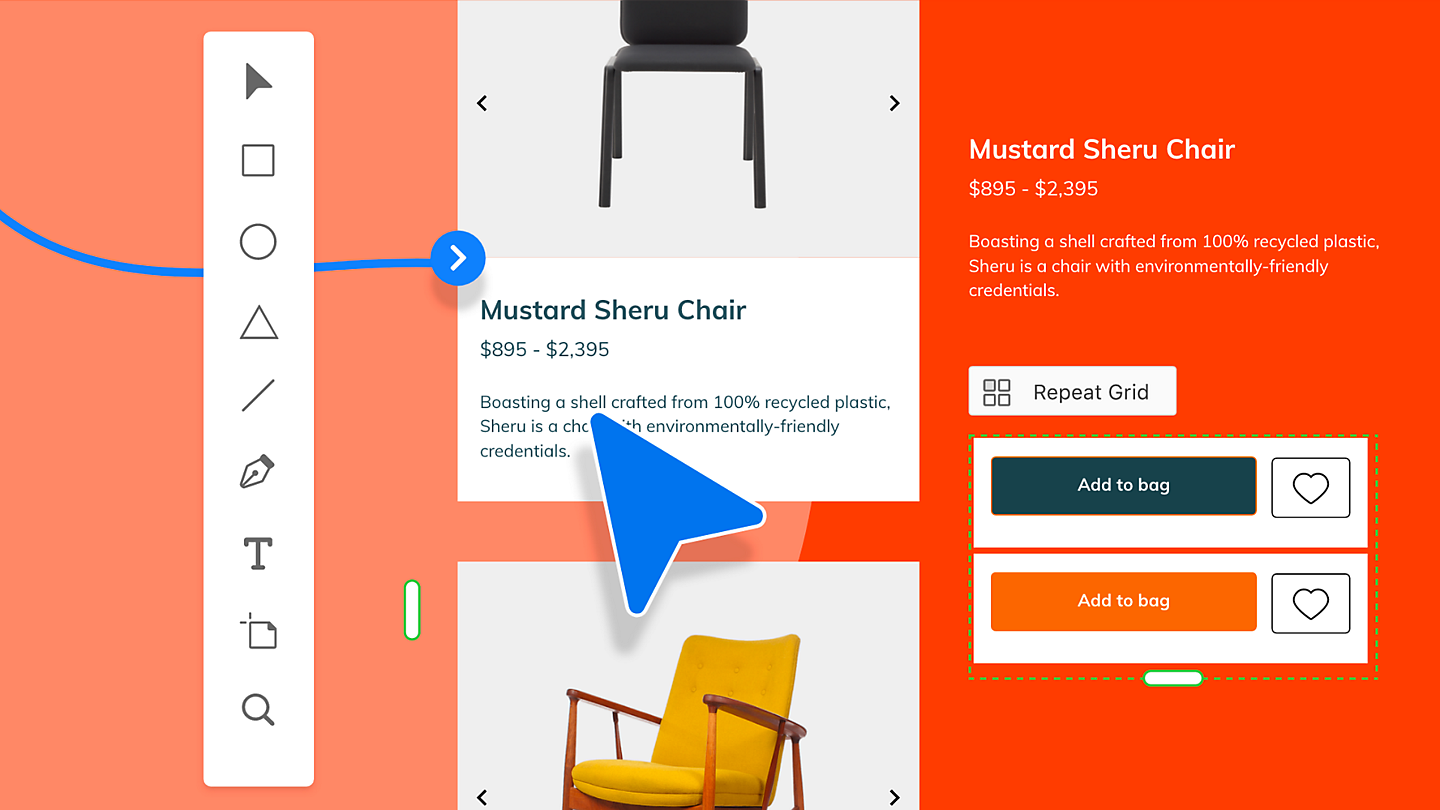
Step 02: Import content with Repeat Grid.
Display images and text that you bring in to XD using the Repeat Grid feature.
Step 03: Define interactivity.
Set up interactive transitions between artboards to bring your design to life.
Step 04: Reuse colors and character styles.
Learn how to extract and name colors and character styles to reuse them.
Step 05: Final touches.
Add non-scrolling elements and scroll groups to maximize interaction in small screens.
Get Started with Adobe XD: Prototype.
By Dani Beaumont

Prototyping takes your flat design to the next level, helping you tell a more compelling story. In this tutorial with Dani Beaumont, you’ll take a look at building out a fully interactive prototype with features like auto-animate, drag gestures and speech recognition.

Download Practice File
Get the assets to follow along.
Introduction to prototyping.
In this introductory tutorial with Dani Beaumont, you’ll use a practice file to build your first project with XD.
Step 01: Wire artboards.
Define a tap transition between artboards and then preview your work in the Adobe XD Desktop Player app.
Step 02: Add Auto-Animate transitions.
Use Auto-Animate transitions to define micro-interactions between artboards.
Step 03: Use Drag gestures to transition between artboards.
Combine Drag gestures and Auto-Animate to simulate the drag experience of touch devices.
Step 04: Add overlays to simulate UI elements.
Apply overlay artboards to streamline the integration of menus and keyboards across multiple artboards.
Step 05: Work with voice triggers.
Learn how to integrate voice recognition to trigger transitions between artboards.
Get Started with Adobe XD: Components and libraries.
By Dani Beaumont

Artwork by Gleren Meneghin
Build out a library of colors, character styles and components that you can use across projects or team members. In this introductory tutorial with Dani Beaumont, you’ll go all the way from your first component to a fully published Creative Cloud Library.

Download Practice File
Get the assets to follow along.
Introduction to components and libraries.
This tutorial guides you through the tools and features you need to create, edit, and reuse components.
Step 01: Create design components.
Convert a group of objects to a component.
Step 02: Vary component instances.
Vary multiple instances of a component on the design canvas.
Step 03: Nest and swap components.
Nest components within one another, then swap them for easy maintenance of your design.
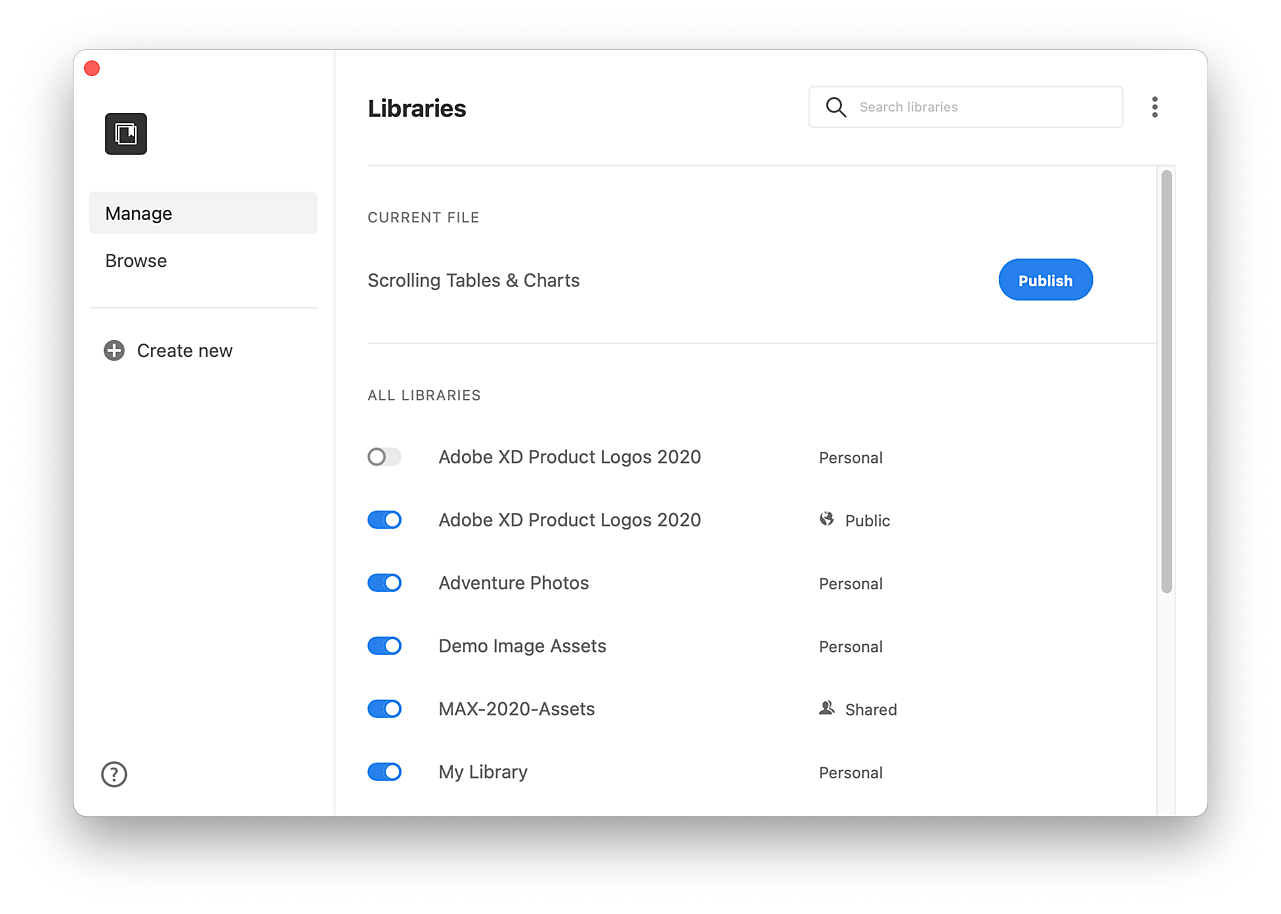
Step 04: Publish a library
Select from shared Creative Cloud libraries, add them to your design, and revise the original in the cloud.
Step 05: Browse a library
Select from shared Creative Cloud libraries, add them to your design, and revise the original in the cloud.
Get Started with Adobe XD: Collaboration.
By Dani Beaumont

Artwork by Gleren Meneghin

Download Practice File
Get the assets to follow along.
Introduction to collaboration.
This tutorial guides you through the tools and features you need to share your work with stakeholders.
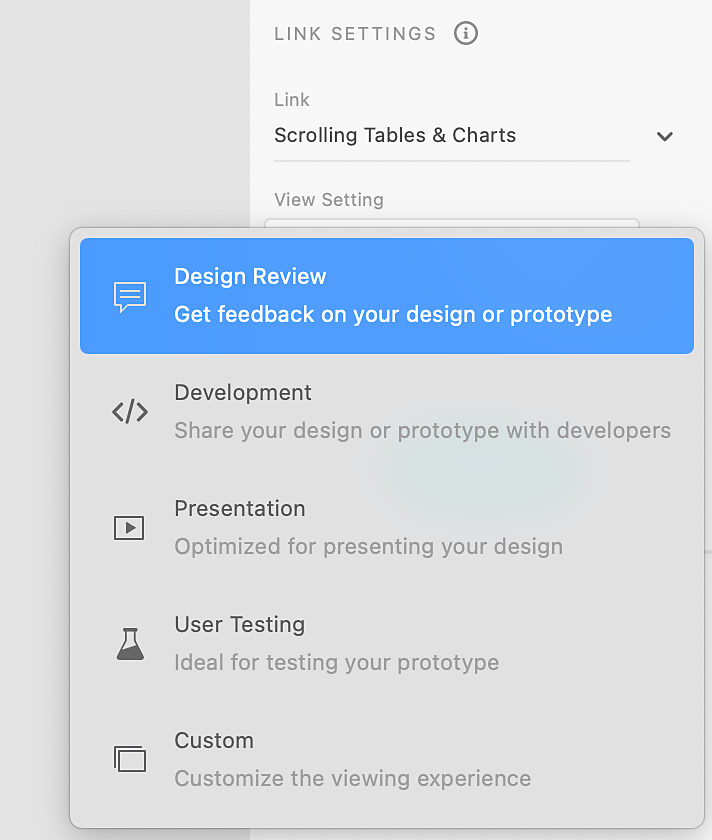
Step 01: Publish a prototype.
Publish a prototype to the web for your stakeholders to review.
Step 02: Gather stakeholder feedback.
Gather feedback from stakeholders, track comments, then publish updates to your prototype.
Step 03: Export your design.
Control which images and vector content is exported along with resolution and file formats.
Step 04: Review design specs.
Explore the specifications available to developers when you publish design specs.
What is Adobe XD and what is it used for?
By Matt Rae Oct 26, 2020 ·

What is Adobe XD? Built from the ground up with performance top of mind, Adobe XD helps you craft prototypes that look and feel like the real thing, so you can communicate your design vision and maintain alignment across your team efficiently. Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively. Available on Mac and Windows systems, XD meets teams where they’re working with cross-platform compatibility.
From ideation to asset delivery, Adobe XD delivers time-saving features and workflows to help you focus on creating. Designers and design teams around the world use Adobe XD for collaborating through the design process, from ideation and wireframing to developer handoff. With the ability to share links to designs and specifications, team members can view and leave feedback easily via comments directly in the browser.
Design at the speed of thought
Whether you’re in the early stages of whiteboarding an idea, or putting the final touches on production ready designs, Adobe XD comes equipped with features to help you articulate those ideas efficiently and effectively.
Components & States
Create it once and use it everywhere. Components in Adobe XD streamline the process of reusing common elements like buttons and navigation, and keeping them in sync throughout your design. With a Main Component created, any change made to the main will automatically appear across all instances.
Component States allow you to create variations on a single component, and add interactions between those states that are applied to all instances. Use Component States to create Hover, click, or loading interactions on a button, or to add toggle effects for radio buttons and toggles. States also helps you clean up your canvas, limiting the number of artboards required to achieve the same effects and flows.
Stacks and Padding
If you’re working with dynamic content, like varying button labels, rearranging sections of content, or simply exploring variations of a modal design, Stacks and Padding will save you significant time.
Padding is a Content Aware Layout feature that maintains spacing between the content of a group and the outer bounds, or background. With padding enabled, as a button label is changed, or content is added to a group, the outer spacing within that group remains consistent. No more pesky pixel adjustments every time a call to action label is updated.
Stacks builds on the power of Padding, and allows for content groups to be rearranged with a simple click and drag. Want to add more elements into the group? Spacing between elements is maintained automatically, and can be adjusted individually, or globally across the Stack.
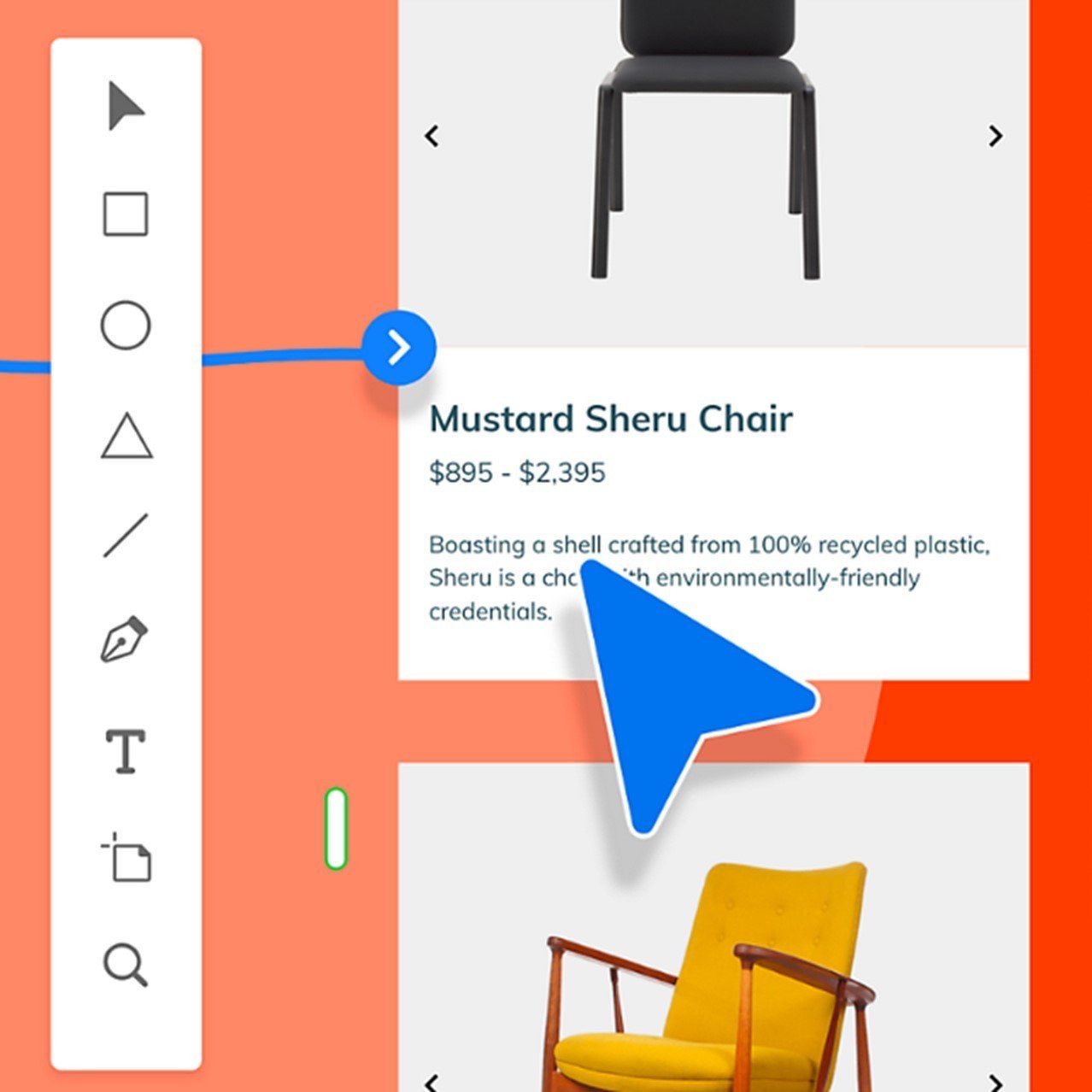
Repeat Grid
Creating repeating content, like a carousel of cards, a data table, or a photo gallery can often absorb time in the design process. As iteration happens, updating that content, and keeping copies in sync can burn through precious time better spent elsewhere.
Repeat Grid is here to help. With the click of a button you can automate the tedious process of repeating content. Once enabled, any object, or group of objects can be repeated horizontally and vertically. Text and imagery can be overridden by dragging images and text files onto the Repeat Grid, easing the transition from wireframe to higher fidelity designs.
3D Transforms
Add perspective to your designs easily with 3D Transforms. Crafting experiences for augmented and virtual reality, in-car infotainment systems, or simply showcasing work in compelling ways is all more achievable with the intuitive space controls and simplicity of 3D Transforms.
Shareable Libraries
Making assets available across a team or multiple teams shouldn’t be a roadblock. With Libraries in Adobe XD, you can harness the power of Creative Cloud Libraries with the ability to share a design system across the organization receiving updates as changes are made to colors, brand styles, or components. Libraries make it easier than ever to stay aligned across disciplines, and ensure a consistent experience for your customers.

Responsive Resize
The world is dynamic, and so is the technology that we design for. From smart watches, to tablets, to TVs, the software we design comes in all shapes and sizes. Responsive Resize intelligently understands your layouts, so that designing for a new format is as simple as dragging to fit.
Plugins
Plugins are fantastic for extending the power of Adobe XD to fit your needs. Whether you need quick access to icon sets or stock imagery, want to populate your designs with real data and copy, or want to ensure your working with accessible color combinations, Adobe has a plugin to fit your needs.
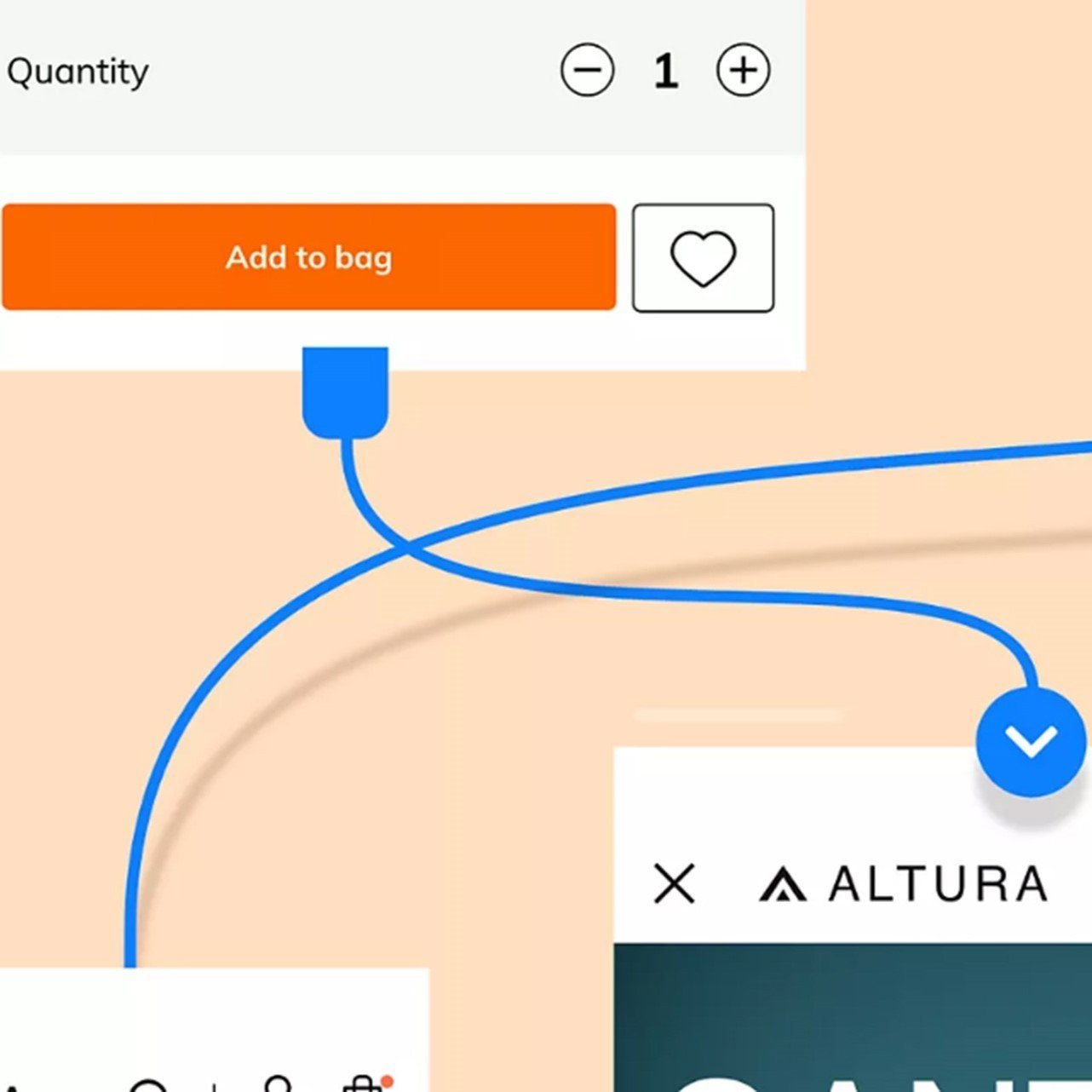
Create rich interactive prototypes
Presenting prototypes that feel real doesn’t need to be a challenge. Focused on building robust, realistic prototypes, the features in Adobe XD make it quick and easy to create prototypes that feel like a polished product.
Auto-Animate
Unlocking the intelligence built into Adobe XD, Auto-Animate gives you the tools to inject motion and micro-interactions into your designs. Bring a static design to life, add realism to user testing, and provide visual feedback in user flows with Auto-Animate.
Whether you’re adding a hover state to a button or animating a dashboard loading sequence, Auto-Animate controls are intuitive yet powerful for articulating the design vision.
Scroll Groups
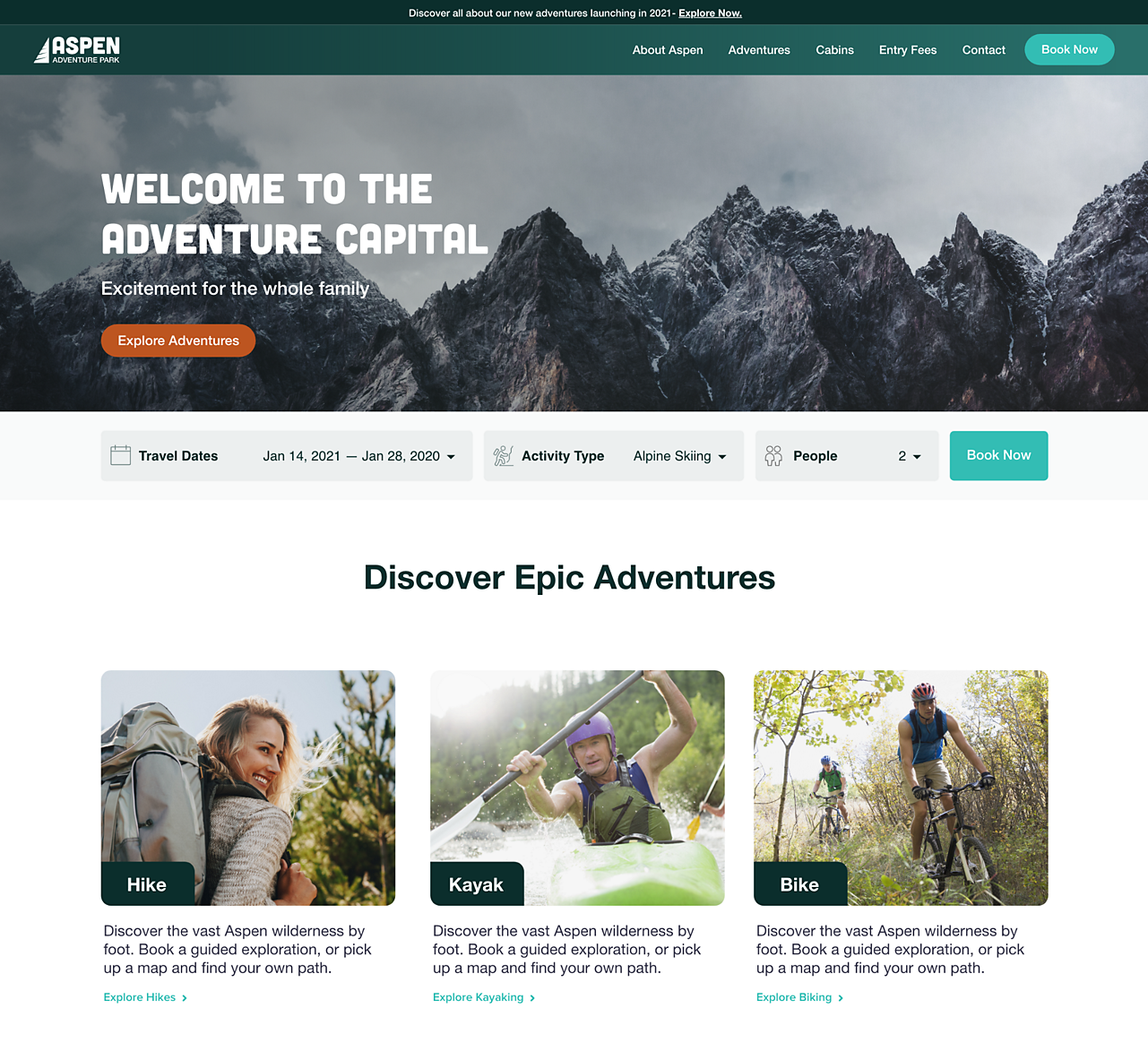
From horizontal image galleries, to charts, tables and maps, Scroll Groups unlocks an entirely new level of interaction in your Adobe XD prototypes. Quickly add scrollable sections, either horizontally or vertically, and bring maps and other pannable areas to life with the horizontal and vertical scroll option. Whether you’re designing the next social app phenomenon or crafting robust analytics dashboards, Scroll Groups is there to make it true to life.
Anchor links
Create seamless transitions and single page navigation with anchor links. You can now navigate to sections and elements on your artboard, aligning to the experience of navigating a single page application.
Triggers and inputs
Engagement happens in many forms today, from traditional inputs, to touch and voice, designs need to adapt and consider these varied interaction types. Thanks to support for a variety of trigger and input types, Adobe XD helps to capture how users are interacting with the prototype. From a simple tap or drag, to more advanced triggers from voice, bluetooth gamepad controllers, or keyboard keystrokes, you’ll be designing everything from mobile apps to video games.

Voice prototyping
As the first experience design platform to offer functionality for voice interaction, Adobe XD enables you to create rich voice experiences for designing voice assistants, accessible applications, and more. In Adobe XD, an entire audio-only user flow can be designed, leveraging voice commands paired with speech and audio playback. If you’re building a skill or workflow for Alexa or Google Assistant, those prototypes can be previewed directly on a compatible device.

Real-time preview
Understanding how your design looks and feels on the target device is very important, but you don’t always have a device on hand. Adobe XD offers two powerful functions for designing with real-time previews. If you’re designing on a smartphone or tablet you can plug it in to your machine and get real-time preview on-device. If you don’t have the device you’re designing for, you can use the preview window in Adobe XD to generate live, as you design previews.
Share what you need
Collecting and gathering feedback is a vital part of the iterative process of design. Whether you’re sharing to an executive team, performing user tests, or preparing your work for development, Adobe XD comes equipped with the tools to make your life easier, and communication more effective.
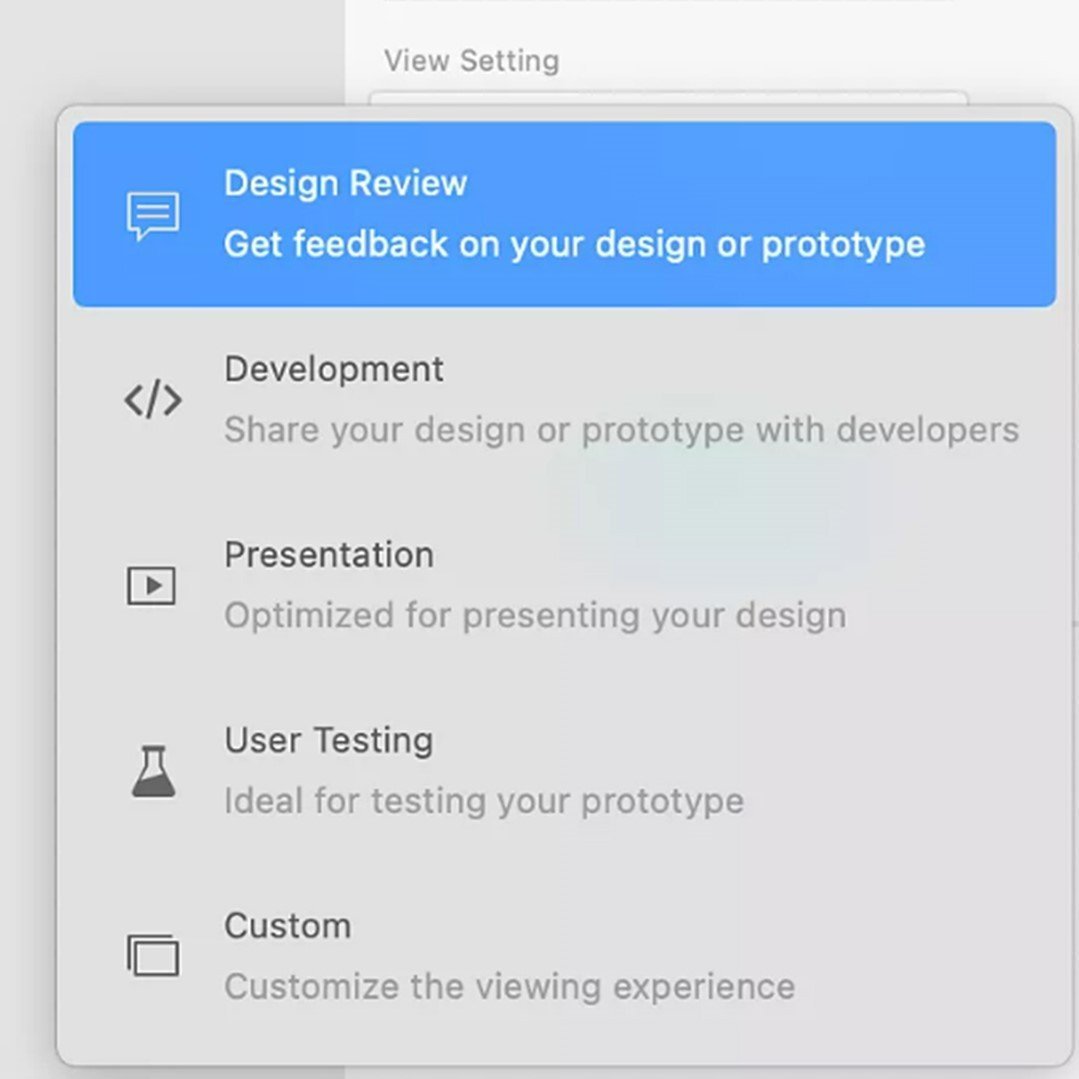
Customized share links
With several preconfigured sharing types to choose from, you can quickly prepare your file for full screen user tests, a design review, or for handoff to development teams by sharing design specifications from share mode. Each view shows just what you need, whether it’s comments, a full screen view for user-testing, or specs, variables, and assets when handing off to a development team.

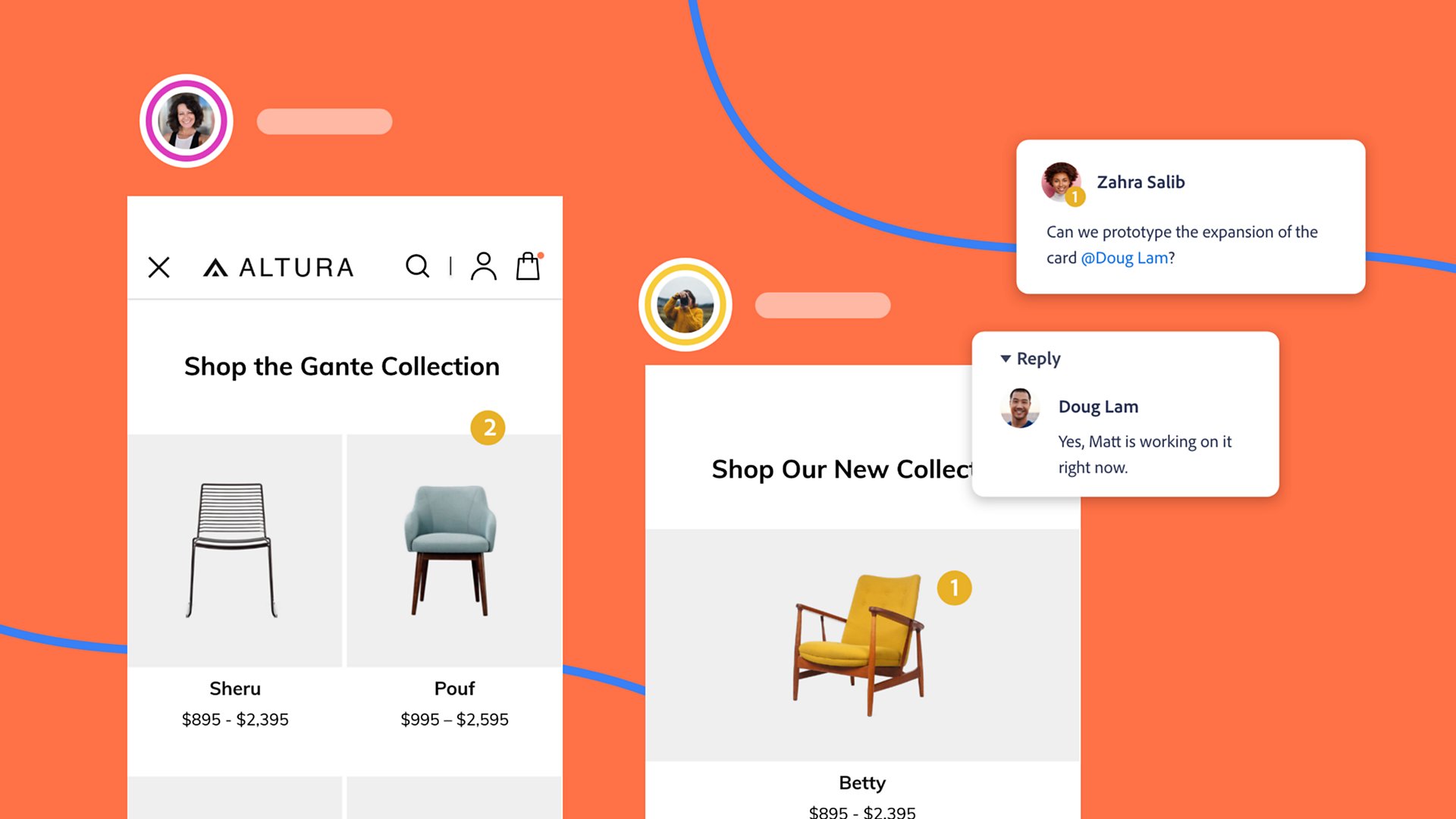
Comments, pins, and mentions
Stay in the loop with comments in Design Review and Development share links. As team members review designs they can leave and pin comments, and you’ll receive a notification through Creative Cloud about the ongoing conversation – great for asynchronous reviews and documenting critiques.
The mention feature allows you and your colleagues to get the attention of others by mentioning them in the comments section for items that require a faster response. Together, these features help you document feedback, and keep track of it. Mark comments as resolved, or reply in-line to keep it all in one place.

Unique links
What you share likely changes based on who you’re sharing your content with. You don’t want your test users to see the rough work, which is why every link you create is a unique link with its own title and sharing permissions. You can update this link at any time as you see fit and you won’t have to worry about your work being seen until you click “Update.”
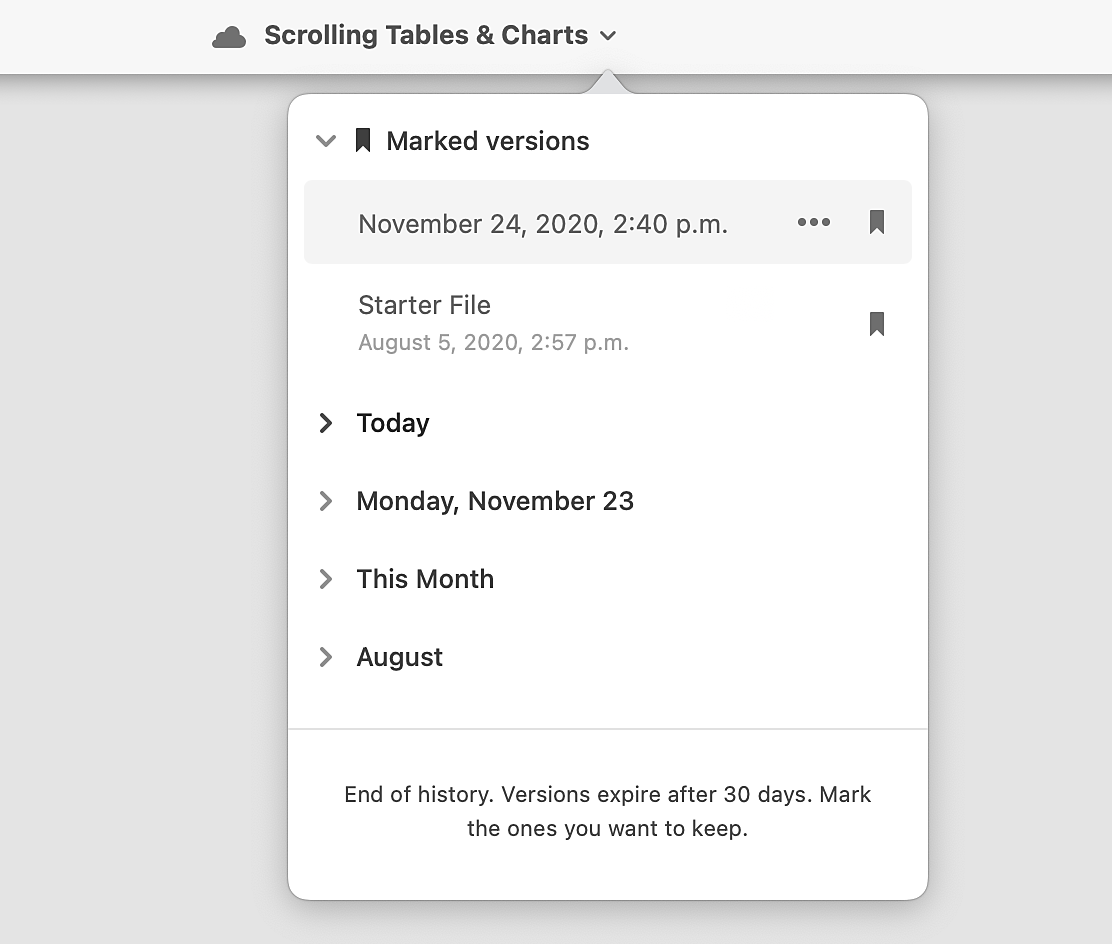
Document History
Sometimes you need to go back to a previous version of a design, or revisit previous explorations. With Document History on Adobe XD cloud documents, taking a trip back in time is a click away. Mark versions to keep them stored in the history forever, or browse recent saves to find what you’re looking for. In a single click the previous version can be opened.

What Is Adobe XD Used for?
Adobe XD is designed and built with mobile and web experiences in mind, but the uses for it go much further. Globally, design teams are leveraging the powerful features in Adobe XD for their full experience design process and much more.
Whiteboarding & user flows
With a number of plugins available, and a lightweight interface, Adobe XD lends itself well to remote and in-person brainstorming sessions. Keep your ideas in the same file as your designs, and do it collaboratively. Leverage tools like the Whiteboard plugin to generate user flows and workshop templates to keep your team aligned.
Wireframing
Gone are the days when whiteboarding and higher fidelity design needed to be done in separate applications. With wireframe UI kits you can quickly build interactive wireframes to test your design and work through user flows. If you build components along the way, all you need to do when you’re ready to build out the design is simply update the components.
User interface design
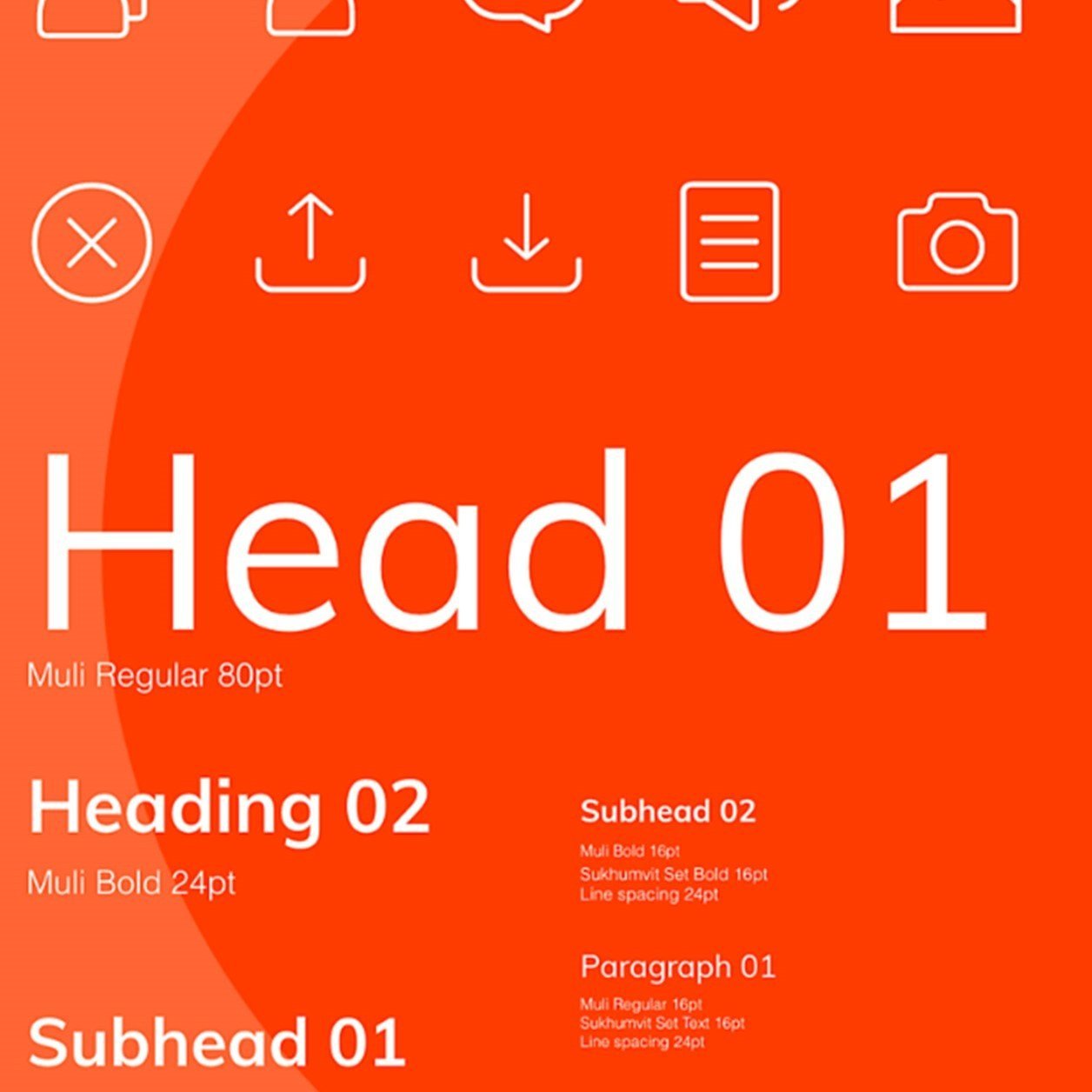
From crafting fine interface details like iconography and typography, to striking the perfect layout balance, Adobe XD gives UI designers the tools they need to do their best work. With integrations with other Creative Cloud apps, like Photoshop and Illustrator, assets can be pulled in and placed with ease in Adobe XD. Use XD’s built-in guides to achieve placement precision and tune your design to perfection.
Animation and interaction design
Creating prototypes that represent the look and feel of a real product is critical to creating amazing products. Teams like Microsoft use Adobe XD to prototype and test their experiences with real users to find and fix friction points before building.
User experience design
Adobe XD makes it easy to design user experiences. Whether you’re in wireframing mode, or connecting high fidelity assets with voice, you can iterate quickly, test interactions and flows, and get a truer sense of friction points so you can fail faster and succeed sooner. Discover how WestJet transformed their experience design efforts with the help of Adobe XD.
Prototyping
Go from static design to life-like prototype from directly inside Adobe XD. With rich features like Auto-Animate and Voice, it takes less work to create a prototype design that users can navigate and interact with, leading to better user testing experiences.
Developer handoff
From your initial steps into ideation, Adobe XD’s share modes equip you to engage with development teams from day one. Whether you’re walking through your design with a voiceover recording, or sharing specs for development, XD keeps you closely connected.
Team collaboration
Cloud files and live coediting make working in Adobe XD as a team a breeze. Whether you’re building a design language to be used across your organization, or exploring next-gen concepts for your product, design is better together.
Managing design systems
Managing shared assets like Design Systems is streamlined with Libraries in Adobe XD. Keep everything in one place, from Brand assets and marketing collateral to interface components and pattern libraries. Manage who has access to edit, and push updates to assets so teams always have the latest resources at their fingertips.
What can you create with Adobe XD?
From ideation to final design, teams and individuals create some incredible experiences with Adobe XD. Though many teams leverage Adobe XD to craft their web and mobile design experiences, XD is used for so much more. Below are just some of the experiences that are crafted inside Adobe XD.
Website design
From information architecture to layout and prototyping, website design and Adobe XD make a great pair. Leveraging productivity features like Stacks, Padding, and Repeat Grid, concepts and ideas can be brought together with ease to articulate navigation patterns, scrolling, and more for your website.

App design
Designing applications for mobile phones, desktop applications, or even web apps involves dynamic interactions, various navigation patterns, and a range of screen sizes to accommodate. Thanks to features like Responsive Resize, pre-built artboard sizes for common devices, and prototyping features like Auto-Animate and drag triggers, Adobe XD makes light work of crafting app experiences for your next project.

Voice assistant design
Powerful voice controls, paired with integrations with Amazon Alexa and Google Assistant that allow you to preview experiences, make Adobe XD an essential companion to anyone designing virtual assistants or skills to accompany products and services. See how VERSA is putting Voice prototyping to work creating experiences for voice and sound.
Marketing campaigns
Leveraging components, responsive resize, and Content Aware Layout features like Stacks and Padding makes designing your next marketing campaign within Adobe XD a breeze, saving you time and energy. Easily import assets from Illustrator and Photoshop, and lay out everything from social ads to digital banners and landing pages. Keeping all your deliverables in one place and in sync makes iteration straightforward and ensures consistency in the message.
Game design
Plug in a supported bluetooth game controller and take your game interface design to the next level. With support for gamepad triggers, you can map out and test game menus, settings, and other interface elements directly in Adobe XD. Import game artwork to bring it to life, and have users interact directly with the controller as they would in the real game, before writing a line of code. Learn how DICE used Adobe XD to bring Battlefield V to life.

Experience design involves a broad spectrum of design, from ideation to delivering production ready assets. Wherever you and your team are working in the process, Adobe XD gives you the tools to get from idea to prototype at the speed of thought.
Thanks to Creative Cloud integrations, Adobe XD plugs into your workflow, allowing quick import of assets from other tools you’re using, and makes it easy to bring them to life with rich prototyping, and interaction design functionality. Download Adobe XD and elevate your experience design workflow, so you can spend less time wrestling with pixels, and more time crafting amazing experiences.
Related
| License Variants |
Activated for Windows ,Activated for MacOS ,License for Windows ,License for MacOS ,Genuine License Account ,Genuine License KEY |
|---|
 Adobe XD - Experience Design
Adobe XD - Experience Design
Q & A
 Adobe XD - Experience Design
Adobe XD - Experience Design
RELATED PRODUCTS

















Reviews
There are no reviews yet