







Adobe Dreamweaver
Rs 4,999 – Rs 149,999Price range: Rs 4,999 through Rs 149,999
Fast, Flexible Coding.
Create, code, and manage dynamic websites easily with a smart, simplified coding engine.
Dreamweaver
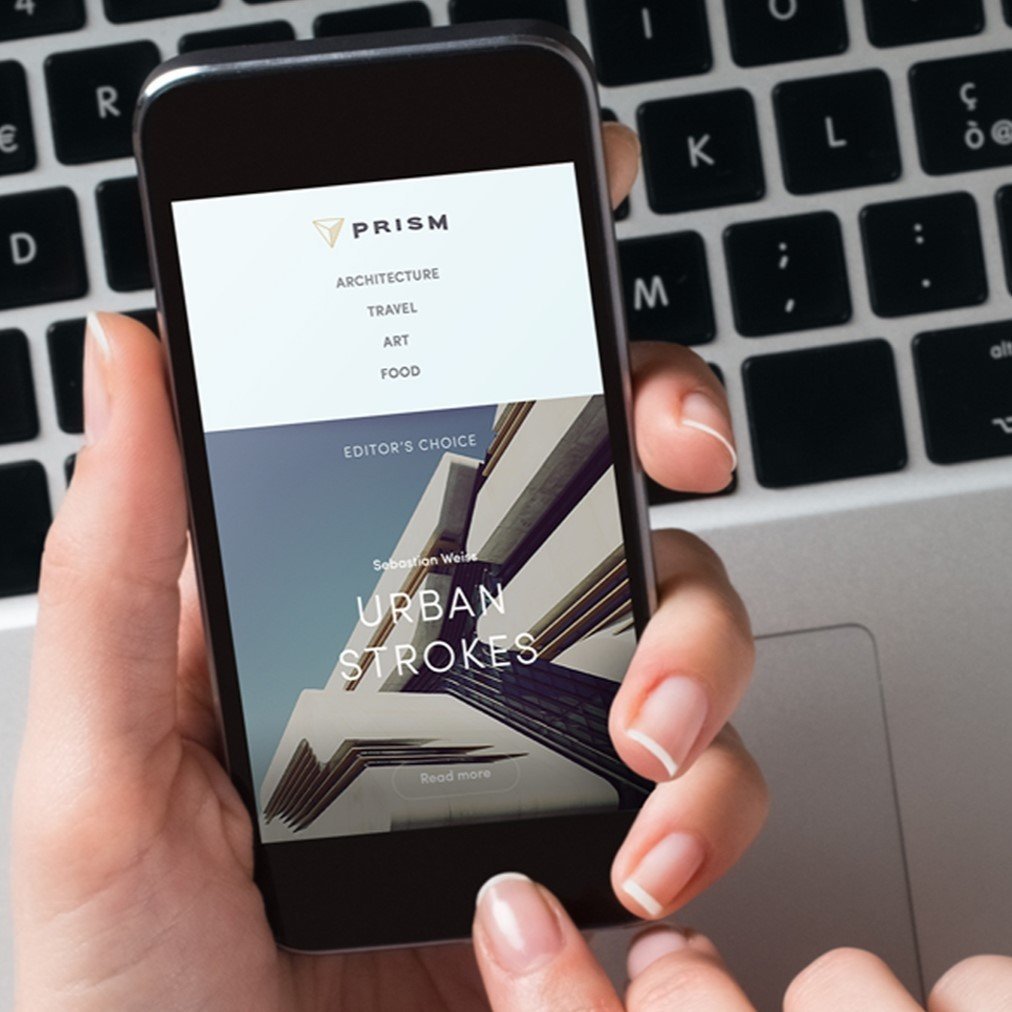
Responsive websites. Really fast.
Build beautiful sites for any browser or device.
Quickly create and publish web pages almost anywhere with web design software that supports HTML, CSS, JavaScript, and more.

Fast, flexible coding.
Create, code, and manage dynamic websites easily with a smart, simplified coding engine. Access code hints to quickly learn and edit HTML, CSS, and other web standards. And use visual aids to reduce errors and speed up site development.
Set up to site up in fewer steps.
Get your sites up and running faster with starter templates that you can customize to build HTML emails, About pages, blogs, ecommerce pages, newsletters, and portfolios. And because Dreamweaver is part of Creative Cloud, you can quickly bring in assets from your Creative Cloud Libraries and Adobe Stock to enhance your sites.
See what new can do.

Seamless Live View editing
Edit text and image properties and add classes directly in Live View with one click — then preview changes instantly. No need to switch to a separate edit mode.

Multi-monitor support for Windows
Now you can expand your workspace by displaying your pages on multiple monitors.

Redesigned, modern UI
A streamlined and clutter-free interface lets you customize your workspace to show only the tools you need to code.

Git support
Collaboration is easy with Git support. Manage all your source code within Dreamweaver and perform all common operations right from the Git panel.
Getting started is fast and easy.
Our step-by-step tutorials cover everything from the basics to advanced techniques.
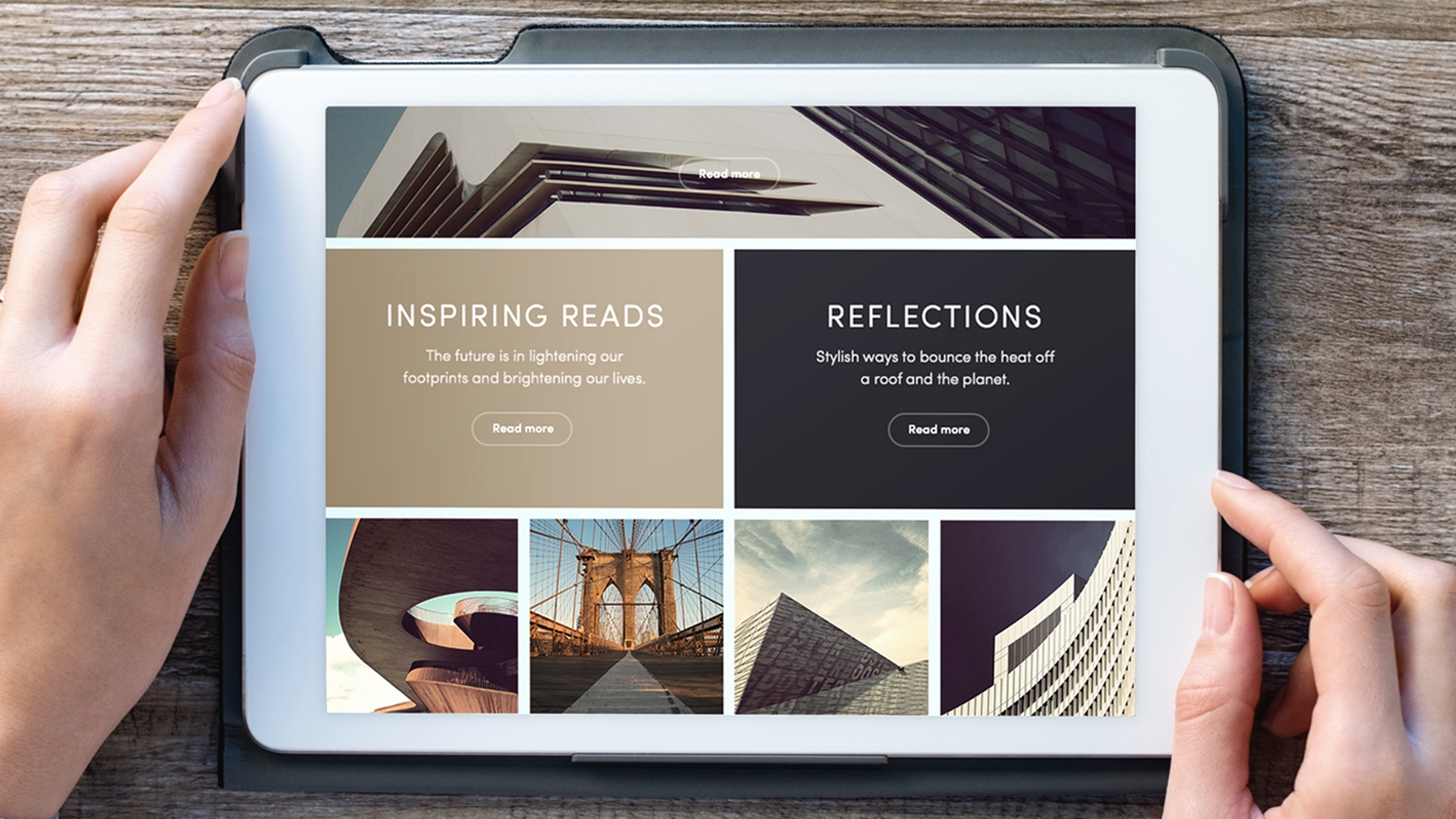
Responsive web design basics
Explore different design techniques for displaying content across mobile, tablet, and desktop browsers before you dive in to Adobe Dreamweaver to write the actual code.
WHAT YOU’LL NEED
Learn basic design techniques for displaying content on various devices – mobile, tablet and desktop – before writing the code in Dreamweaver.
- Create mock-up designs in Adobe Photoshop before using Dreamweaver.
- Use a design that easily adapts to different screen sizes.
- Pay attention to the Menu and how images stack in different window sizes.
Create a responsive menu
Style the menu to make it easy for visitors to navigate your site on any type of device — mobile, tablet, or desktop.

WHAT YOU’LL NEED
Create a menu structure
See why a mobile-first approach to web design is a good idea. Define a site to manage your files and assets, and then use HTML to create a header section that includes the logo and basic structure of your navigation.
Style the menu for mobile
As of now, the main menu is a bulleted list with purple text. Let’s style it with CSS and adjust the layout for mobile screens.
Style the menu for tablet and desktop
The menu layout will be different across mobile, tablet, and desktop screens. Find out how to use CSS media queries to change the layout for different devices. As a bonus, see how you can do real-time design while previewing on an actual device.
Create a responsive grid layout
Define a responsive grid layout that allows the contents of your web page to scale across devices.

WHAT YOU’LL NEED
Style the header image and text
Dig deeper into HTML and CSS to organize your content into a grid of rows and columns that begins with a striking header image and engaging text.
Style text and image content
Every web page needs text and images to convey a message. With the grid structure in place, now add and organize the rest of your web page content — text, images, color, and a footer.
Finish the responsive design
The web design looks great on mobile devices, now let’s use CSS media queries to ensure your layout automatically adjusts when viewed on tablet and desktop screens. Once you’re done, that’s it — you have successfully created a responsive web page in Dreamweaver.
Code HTML, CSS, and JavaScript faster
Type a bit of code and let Dreamweaver complete it, preview colors and images right way, navigate code quickly, and learn HTML, CSS, and JavaScript definitions without leaving the app.

WHAT YOU’LL NEED
Add HTML and CSS with code hinting
Learn how to customize the code interface and use code hinting when you write HTML and CSS. Use Quick Docs to learn the tag name, property, and value definitions as you type code. Duplicate lines of code to save even more time.
Navigate code and access design elements
See how image and color preview provide instant feedback in your code. Use commenting, tag highlighting, and code collapse/expand to navigate your HTML, CSS, and JavaScript more easily. Learn how to use Code View’s built-in tools to access more colors and fonts to use in your design.
Code with shortcuts and error checking
Take advantage of advanced features to add blocks of code using shortcuts, edit multiple lines simultaneously, and quickly find syntax errors.
WHAT YOU’LL NEED
Popular topics

What’s new in Dreamweaver

Dreamweaver system requirements

Web development using Dreamweaver

Responsive web design basics
Start with these projects

Understand the anatomy of a website

Follow the stages of web design

Define a site

Define page structure with HTML
Related
| License Variants |
Activated for Windows ,Activated for MacOS ,License for Windows ,License for MacOS ,Genuine License Account ,Genuine License KEY |
|---|
 Adobe Dreamweaver
Adobe Dreamweaver
Q & A
 Adobe Dreamweaver
Adobe Dreamweaver
RELATED PRODUCTS

Adobe Photoshop
In stock
Rs 2,999 – Rs 118,899Price range: Rs 2,999 through Rs 118,899
Adobe Premiere Pro
In stock
Rs 5,999 – Rs 159,999Price range: Rs 5,999 through Rs 159,999
Adobe Creative Cloud
In stock
Rs 2,299 – Rs 333,999Price range: Rs 2,299 through Rs 333,999
Adobe After Effects
In stock
Rs 4,999 – Rs 149,999Price range: Rs 4,999 through Rs 149,999
Adobe Audition
In stock
Rs 4,999 – Rs 149,999Price range: Rs 4,999 through Rs 149,999








Reviews
There are no reviews yet